Syntax Highlight 설정
Syntax Highlight는 티스토리에서 기본으로 플러그인을 제공해 줍니다.
코드 문법 강조를 티스토리에서 가능하게 해주는 플러그인입니다.
설정하는 방법은 간단합니다.
티스토리 설정 페이지에서 플러그인 항목으로 이동합니다.
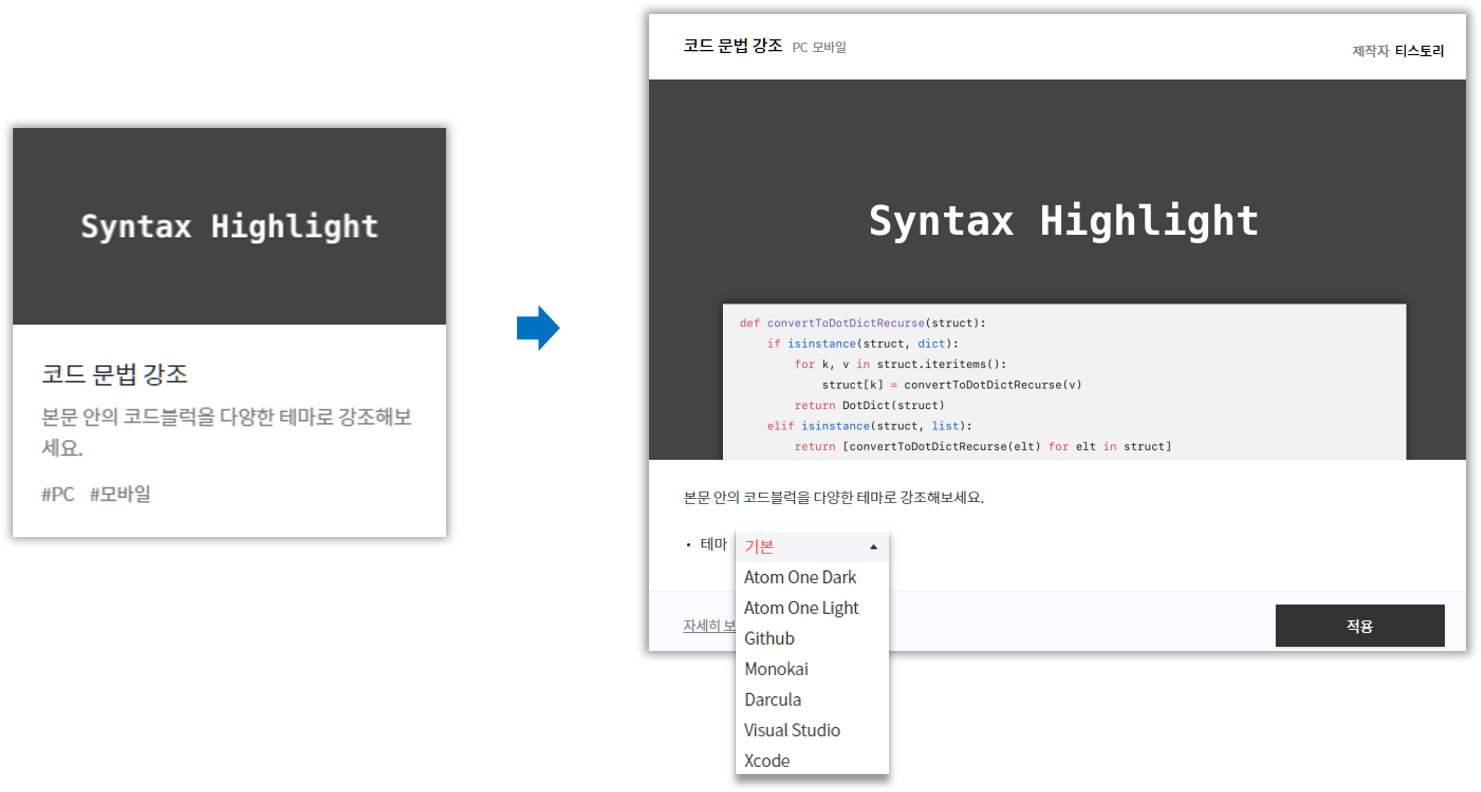
여러 플러그인 중에 Syntax Highlight 찾아 선택합니다.

선택하면 팝업창이 나타나고 여러 가지 테마를 선택할 수 있습니다.
원하는 테마를 선택 후 적용을 누르면 설정은 끝입니다.
다만 테마를 미리 보고 선택을 할 수 없어 조금 불편합니다.
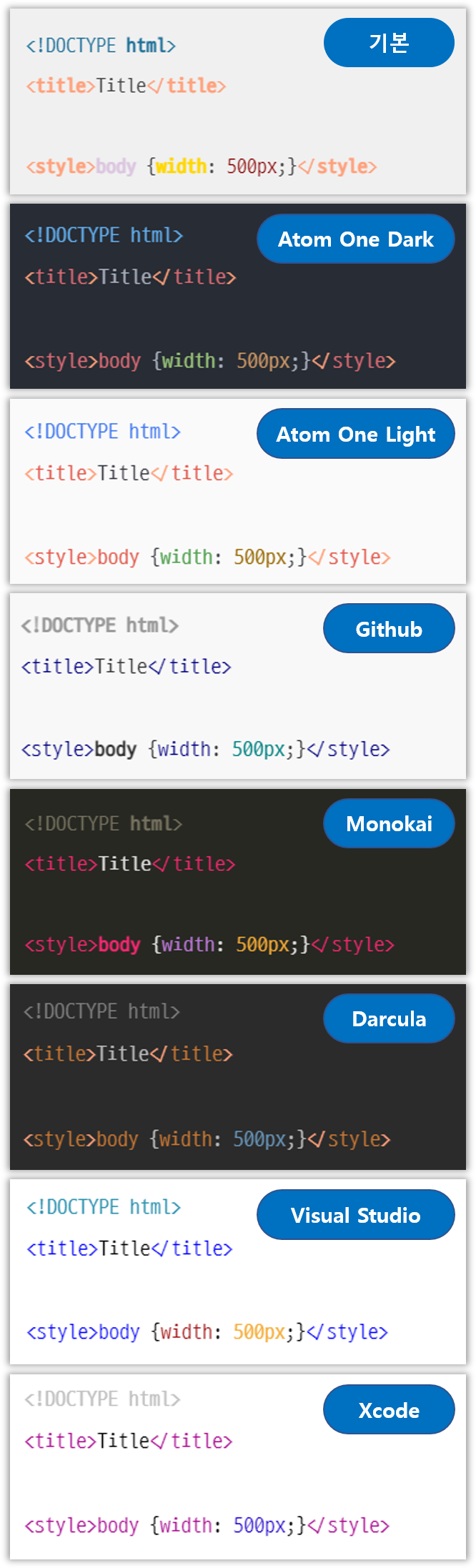
제공해 주는 테마는 다음과 같으니 선택에 참고하세요..

코드 블럭의 배경색과 문법 강조 색상이 테마별로 차이가 있습니다.
취향에 맞게 선택하면 됩니다.
설정을 완료했다면 사용 방법을 알아봅시다.
사용 방법 역시 어렵지 않으니 지금까지 잘 따라왔다면 힘들지 않게 할 수 있습니다.
개인적으로는 Atom One Dark 테마를 선호합니다.
그 이유는 다른 테마에 비해 가독성이 좋아 보였습니다.
Syntax Highlight 사용
설정을 완료했으니 글쓰기에서 직접 사용법을 알아봅시다.
티스토리 글쓰기로 이동하여 에디터의 메뉴 부분을 살펴봅시다.

우측 상단 메뉴에 ㆍㆍㆍ 더보기를 선택하면 추가적으로 메뉴들이 나타납니다.
여러 메뉴 중에 〈 〉 코드블럭을 선택하면 코드블럭 팝업창이 나타납니다.

팝업창에 원하는 프로그래밍 언어를 선택하고 해당 코드를 작성하면 됩니다.
코드를 작성하면 앞서 설정했던 테마에 따라 구문 강조가 되는 것을 확인할 수 있습니다.
사용하는 방법이 크게 어렵지 않으니 무난하게 사용가능 할 것입니다.
